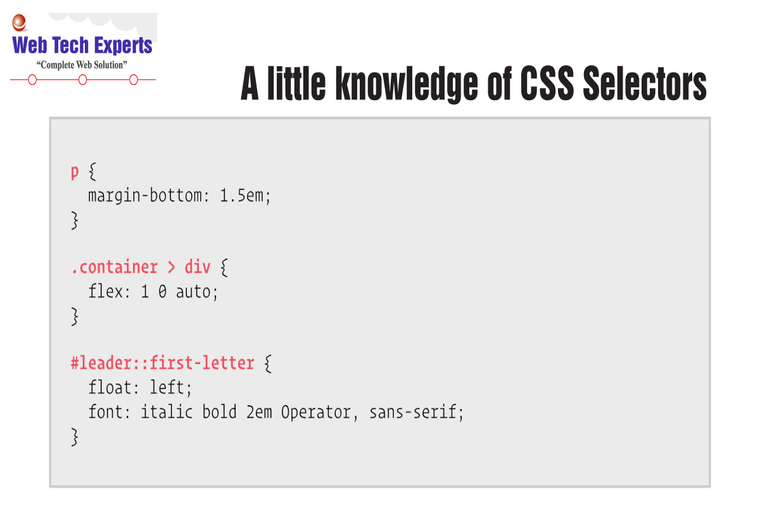
CSS could be a sheet language that helps developing and process styles, look and formats for hypertext markup language pages. Content presentation is taken to a high level with the assistance of CSS. Document color, fonts, and layouts are enforced with the assistance of CSS. A document is correctly divided and created additional versatile and structured with the assistance of CSS. A CSS3 Selector helps in choosing a component to incorporate vogue in it. It’s necessary to know however with efficiency CSS codes are written. Being completely different is what is wished by the majority. So as to gift completely different CSS designs, it is vital to put in writing economical selectors.
You can execute plenty of CSS works with those however they’re not the sole selectors. There are alternative selectors that permit you to pick out components and magnificence supported additional specific rules:
- Universal Selectors: These selectors are employed in choosing each part on the page.
- Child Selectors: These selectors are used after you need to pick out specific components that are descendants of the other specific components.
- Descendant Selectors: These selectors are used if you would like to pick out specific components that are descendants of alternative specific components.
- Adjacent relation Selectors: to pick out those components that follow alternative specific components, these selectors are used.
- Pseudo-Classes: These come in handy after you need to vogue components not simply supported what the weather is however on additional abstruse factors like the stats of links i.e. you’ll vogue the weather looking on deeper factors like being hovered over or link already visited.
In order to know and implement CSS3 Selectors, it’s necessary to understand that there are basic syntaxes that associate with selector varieties and patterns. Each part has its own separate attributes. Pseudo-classes in CSS are accustomed to target components that are otherwise on the far side targeting limits. Components that can’t be targeted with straightforward selectors like id or category and combinatory are typically targeted with the assistance of pseudo-class target tools. Components are designated on the premise of their relative position, attributes, and states before implementing changes in them.
- Pseudo-Elements: These components permit the styling of specific elements of components. As for example, the initial letter of that part. These components conjointly permit inserting of content before or once specific components.
As you progress, you’ll be target-hunting through additional difficult selectors. Although you do not apprehend something by currently, you do not have to be compelled to worry as a result of you’ll get to understand them as you gain additional expertise in coming up with and styling sites. Initiate with the 3 basic selectors and so go as you gain expertise and confidence.